


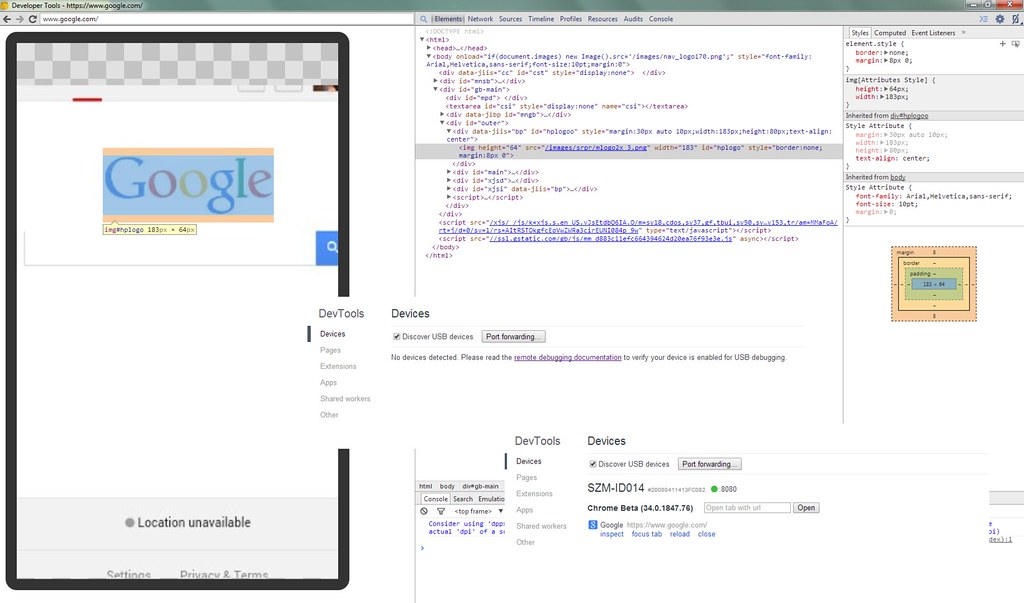
There’s no need to acquire the right devices, plug in the USB, or modify any settings. Connect your Android device directly to your development machine using a USB cable.Ĭan I use Developer Tools on mobile browsers?ĭeveloper Tools are pre-installed in every Safari (on iOS) and Chrome (on Android) browser.Make sure that the Discover USB devices checkbox is enabled.On your development machine, open Chrome.Open the Developer Options screen on your Android.How do I connect my Android Developer Tools to Chrome? 6 – Plug your phone via USB, then you will see an authorization popup click OK. 2 – Enable USB Debugging from Developer Options. They also let you see your size with different screen sizes and resolutions.Is it possible to open Developer Tools console in Chrome on Android phone?ġ – Enable Developer mode by going to Settings > About phone then tap on Build number 7 times. Each tool makes it easy for you to troubleshoot issues, improve network performance, and get information about what needs to be done to improve your site. You can then work with a specific type of page or app information under several groups of tools, including elements, profiles, console, resources, network, timeline, audits and sources. DevTools are grouped in a toolbar at the top of the browser window. You can also use your keyboard by selecting ctl+shift+i on Windows-based devices or cmnd+opt+i on Mac. You can also right-click on a page element and select ‘Inspect Element’. From ‘Chrome menu’, select ‘Tools’ followed by ‘Developer Tools’. To use Google Chrome Developer Tools, all you have to do is open a page with Google Chrome. DevTools also lets you track layout issues, get insights into code optimisation, and establish JavaScript breakpoints. These comprehensive tools are used by developers to iterate, debug and profile your website without the need to exit Chrome’s environment. Google Chrome Developer Tools, also known as Chrome DevTools, are advanced web authoring and debugging tools built into Google Chrome.

Softonic review Debug and edit web pages with Chrome DevTools


 0 kommentar(er)
0 kommentar(er)
